Forum Signature Tut 2
Sunday, June 3, 2007
Hey guys, here's another sig tut.... This one is mostly for those anime graphics stuff... you may have seen them in some forums.
Since quite many of my frens and visitors are not very used to photoshop or paint shop, i cant just say the steps vaguely, like many of the tuts out there. Some ppl ask, erm, how you do this step, where is this button, why i cant do this??...? It's quite long winded, and I HATE to say it very detail, this and that bits.....
For this tut, the style is a bit cute, mixed with some grunge... hope some of you guys like it.
Anyway, take a look at the result.
For today's tut, you will need to have 2 fonts. The links are at the end of this tut. For the time being, lets take a look at the steps.
1st, Finding A Pic For The BackGround:
Go to www.google.com/images and find a nice picture of building construction ;)
Copy it and paste in paintshop, then resize it to 330x160. (Image>>Resize)
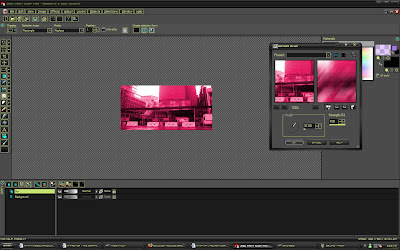
2nd, Colorize the Image:
For this tut, the background is colourized into a pink shade. (Adjust>>Hue and Saturation>>Colorize) The saturation of the colorizing is at 201 and the hue is at 240.
3rd, Adding a Motion Blur layer:
Duplicating the Background Layer:
Now, you have to duplicate the background layer (rightclick the background layer in the layers toolbar, and click duplicate).
Motion Blurring and Making The Duplicated Layer Translucent:
Next, give the new layer a motion blur. (Adjust>>Blur>>Motion Blur)
The settings for the motion blur are angle 37.00, and the strength is 100%
After motion bluring, you can make the layer slightly transparent by sliding the opacity meter in the layer toolbar.
4th, Brushing In A New Layer:
Setting up the airbrush:
In this step, we are using the AirBrush tool to add some streaks of diagonal lines!
Set the air brush to: (Shape: Circle, Size: about 71, Hardness: 0, Step: 5, Density: 100, Opacity: 15, Blend mode: Normal, Rate: 5)
Then, In your top color, choose the texture to be streaks, with the angle as 45 and the size as 55.
Brushing:
Create a new layer (right click the current layer and click new raster layer) for this round of brushing.
Then, Using your top color as black, do some streaks at the borders.
Then, Using a saturated yellow, (hex code: #FFCE25) do a bit of brushing in the middle.
5th, Adding Some Cute Vectors: (A Special Trick)
Haha, This step is a very unusual, but cool trick. Read on to learn it ;)
Create another new layer....
With two dingbat fonts, you enter some hearts and grunge vectors.
Size the fonts to a suitable size. Do a bit of rotation to each letter. The fonts can be downloaded at the end of this tut.
6th, Adding Some Extra Visual Elements: (Another Uncommon Trick)
Create a new layer.
Using the freehand selection tool to draw some messy polygons. The settings of the freehand selection are: (Point to point, And for the feather, put 1.)
Then select the paint bucket tool, and choose the letters1 texture in the main color. Choose white as your color as well.
With your paint bucket, fill in the polygons.
7th, Adding The Character:
Copy and paste the cleaned up image of your subject into the image. (You may have to resize it)
Giving your character a tint:
In the Layers toolbar, insert a Color Balance Layer. (Rightclick the top layer>>New Adjustment Layer>>Color Balance)
The settings are as follow (Red: 40, Blue: -21, Green: 0)
Adding a Reflection:
Duplicate the layer containing your character. Then, using the resizing tool, Invert the layer below your character, and drag it below the character.
Adding a Drop Shadow:
Use the magic wand tool and select your character in its layer. Then Apply a Drop shadow
(Effects>>3d Effects>>Drop Shadow)
8th, Adding your text and Some Extra Stuff:
I know it is tiring, its almost reaching the end... haha :)
Create a new layer for this step too.
Adding The Vectors:
Remember the step where you add those dingbat characters?
This is just a repeat of the step, just that the color of the vectors is white (pls deselect any texture in the color window, as the font shouldn't have a texture applied to it in this case).
For my example, the vectors are being rotated and is in a larger size now.
Adding your text:
In The same layer as the vectors, you can insert some text.
Giving The Text and The Vectors A Glow:
Duplicate the layer in which you have your vectors and your text.
In the bottom layer containing the vectors and fonts, apply a Gaussian blur of strength 8. (Adjust>>Blur>>Gaussian blur)
9th, Adding a Border:
Create your final new layer.
Now, select the Airbrush tool, and use these settings, (Shape: Circle, Size: about 37, Hardness: 100, Step: 5, Density: 100, Opacity: 26, Blend mode: Normal, Rate: 5)
With your Airbrush, draw along the edges of your image to create a black frame around the image
(You don't have to really draw staright lines, the objective of this step is to allow you to create a frame that looks like it's been drawn by hand).
With that, this tutorial has reached its end! You may wanna use your own anime images.. or what ever stuff. Even if this tut does not really suit your taste or style, I hope it has enhanced your knowledge of paintshop and you have learnt some new techniques from it.
Cleaned up Anime PNG from: http://beloved-melody.org
Fonts Used:
The Stars and hearts fonts (charmsbv):
http://www.bvfonts.com/fonts/browse.php?category=Picture&show=free&by=date
The other Grunge font (deadletteroffice) :
http://angelwerks.com/channelzero/dlo15.htm
For today's tut, you will need to have 2 fonts. The links are at the end of this tut. For the time being, lets take a look at the steps.
1st, Finding A Pic For The BackGround:
Go to www.google.com/images and find a nice picture of building construction ;)
Copy it and paste in paintshop, then resize it to 330x160. (Image>>Resize)
2nd, Colorize the Image:
For this tut, the background is colourized into a pink shade. (Adjust>>Hue and Saturation>>Colorize) The saturation of the colorizing is at 201 and the hue is at 240.
3rd, Adding a Motion Blur layer:
Duplicating the Background Layer:
Now, you have to duplicate the background layer (rightclick the background layer in the layers toolbar, and click duplicate).
Motion Blurring and Making The Duplicated Layer Translucent:
Next, give the new layer a motion blur. (Adjust>>Blur>>Motion Blur)
The settings for the motion blur are angle 37.00, and the strength is 100%
After motion bluring, you can make the layer slightly transparent by sliding the opacity meter in the layer toolbar.
4th, Brushing In A New Layer:
Setting up the airbrush:
In this step, we are using the AirBrush tool to add some streaks of diagonal lines!
Set the air brush to: (Shape: Circle, Size: about 71, Hardness: 0, Step: 5, Density: 100, Opacity: 15, Blend mode: Normal, Rate: 5)
Then, In your top color, choose the texture to be streaks, with the angle as 45 and the size as 55.
Brushing:
Create a new layer (right click the current layer and click new raster layer) for this round of brushing.
Then, Using your top color as black, do some streaks at the borders.
Then, Using a saturated yellow, (hex code: #FFCE25) do a bit of brushing in the middle.
5th, Adding Some Cute Vectors: (A Special Trick)
Haha, This step is a very unusual, but cool trick. Read on to learn it ;)
Create another new layer....
With two dingbat fonts, you enter some hearts and grunge vectors.
Size the fonts to a suitable size. Do a bit of rotation to each letter. The fonts can be downloaded at the end of this tut.
6th, Adding Some Extra Visual Elements: (Another Uncommon Trick)
Create a new layer.
Using the freehand selection tool to draw some messy polygons. The settings of the freehand selection are: (Point to point, And for the feather, put 1.)
Then select the paint bucket tool, and choose the letters1 texture in the main color. Choose white as your color as well.
With your paint bucket, fill in the polygons.
7th, Adding The Character:
Copy and paste the cleaned up image of your subject into the image. (You may have to resize it)
Giving your character a tint:
In the Layers toolbar, insert a Color Balance Layer. (Rightclick the top layer>>New Adjustment Layer>>Color Balance)
The settings are as follow (Red: 40, Blue: -21, Green: 0)
Adding a Reflection:
Duplicate the layer containing your character. Then, using the resizing tool, Invert the layer below your character, and drag it below the character.
Adding a Drop Shadow:
Use the magic wand tool and select your character in its layer. Then Apply a Drop shadow
(Effects>>3d Effects>>Drop Shadow)
8th, Adding your text and Some Extra Stuff:
I know it is tiring, its almost reaching the end... haha :)
Create a new layer for this step too.
Adding The Vectors:
Remember the step where you add those dingbat characters?
This is just a repeat of the step, just that the color of the vectors is white (pls deselect any texture in the color window, as the font shouldn't have a texture applied to it in this case).
For my example, the vectors are being rotated and is in a larger size now.
Adding your text:
In The same layer as the vectors, you can insert some text.
Giving The Text and The Vectors A Glow:
Duplicate the layer in which you have your vectors and your text.
In the bottom layer containing the vectors and fonts, apply a Gaussian blur of strength 8. (Adjust>>Blur>>Gaussian blur)
9th, Adding a Border:
Create your final new layer.
Now, select the Airbrush tool, and use these settings, (Shape: Circle, Size: about 37, Hardness: 100, Step: 5, Density: 100, Opacity: 26, Blend mode: Normal, Rate: 5)
With your Airbrush, draw along the edges of your image to create a black frame around the image
(You don't have to really draw staright lines, the objective of this step is to allow you to create a frame that looks like it's been drawn by hand).
With that, this tutorial has reached its end! You may wanna use your own anime images.. or what ever stuff. Even if this tut does not really suit your taste or style, I hope it has enhanced your knowledge of paintshop and you have learnt some new techniques from it.
Cleaned up Anime PNG from: http://beloved-melody.org
Fonts Used:
The Stars and hearts fonts (charmsbv):
http://www.bvfonts.com/fonts/browse.php?category=Picture&show=free&by=date
The other Grunge font (deadletteroffice) :
http://angelwerks.com/channelzero/dlo15.htm
Labels: Graphic Tutorials














<< Home